如果你在用 Windows 的话,想要处理fMRI数据基本上只有 SPM 用,不过如果你在用 Linux 的话,还可以试试 FSL,刚好手边有一台 Linux 服务器就想着装一个 FSL 试试看。结果发现这玩意的安装文档写的跟屎一样,你基本不能跟着文档把软件装好,在折腾了整整一上午后留下这份笔记,希望能对一些和我一样可怜的家伙起到帮助。 _ノ乙(、ン、)_

在 openSUSE Leap 中安装最新版的 R
在 Linux 发行版上使用 R 比在 Windows 上用可麻烦多了,不同发行版仓库内的 R 版本可能并不是最新版,在 CRAN 上下载下来的软件包也并不是 Binary 的包而是需要现编译的源代码。为了在你的发行版上使用最新版本的 R 需要做诸多工作,本文为笔者折腾了一上午留下来的总结,可供各位使用者参考以少绕弯路。
我在使用的发行版是 OpenSUSE Leap 42.3 其余发行版的配置方法应当大同小异,各位读者可以根据自己的情况适当改变命令。

一种通过网络协议给 LabNirs 打 Trigger 的解决方案
在被岛津(SHIMADZU LABNIRS)原来那个折磨人的并口 Trigger 方案折磨的死去活来实在受不了之后(比如你很难找到有并口卡的设备,再比如这玩意对静电极为敏感,内部静电积累起来之后 Trigger 就会打不上之类的),我决定写一个通过牺牲一定时间精度但是能够极大提高可用性的 Trigger 方案:ezNirsTrigger。
概览
在LabNirs的控制程序上有一个可以手动打Trigger的按钮,我们通过TCP协议监听远端服务器发来的信号,如果有信号传入则立刻模拟点击此按钮。这一工作借由一段AHK脚本完成。
ezNirsTrigger工具不仅可以被视作是应对故障的紧急措施,在你的实验机器没有并口卡或并口卡故障的时候、或你擅长的编程语言无法方便的通过并口发送信号的时候,都可以考虑使用这一方案解决问题。

Word的正确使用姿势
我亲爱的朋友,不知你平时是如何使用Word进行排版工作的呢(゚∀゚)?我相信很大一部分用户想要利用Word进行排版时,都会先找到这个东西:

增强样式设置工具 然后在上面戳戳戳,文本的格式就会按照你预想的样子发生变化了,这很直观很方便,但是在做大量文本排版时就会变得很麻烦。从操作层面来讲,你要不停的一次一次又一次的设置文本的格式,或者使用传说中的「格式刷排版法」进行排版。从实现层面上讲,我们实际上在做的事情是为每一段文字手动定义一个只属于这一段文本的样式(在Word中被称作**「增强样式」**),如果我们希望从全局层面改变全部正文或者全部标题的样式,那将是令人感到非常崩溃的。
我们需要一个更加有序的排版流程和一套现代化的样式管理,事实上早在Word 2003中就内置了样式管理工具,但是当时这一项功能被藏的非常深以至于很少有人能够发现并熟练使用它。自Office 2007开始,样式管理功能被摆在了非常醒目的位置上,但是用户的固有习惯已经形成,这一习惯如此之深以至于很少有人试图去探索一个更高效的排版方式,只是去抱怨Word是何等的难用(此现象多出现在LaTeX社区),甚至中小学、本科的信息技术教科书上也教授这种古老、低效且不科学的排版方式。
本文意在带领读者们共同学习Word当中的样式管理方法。
排版理念
随便翻开一些文本作品,我们会发现,其版面设计是规整有序的,所涉及的文本样式只有固定的几种。
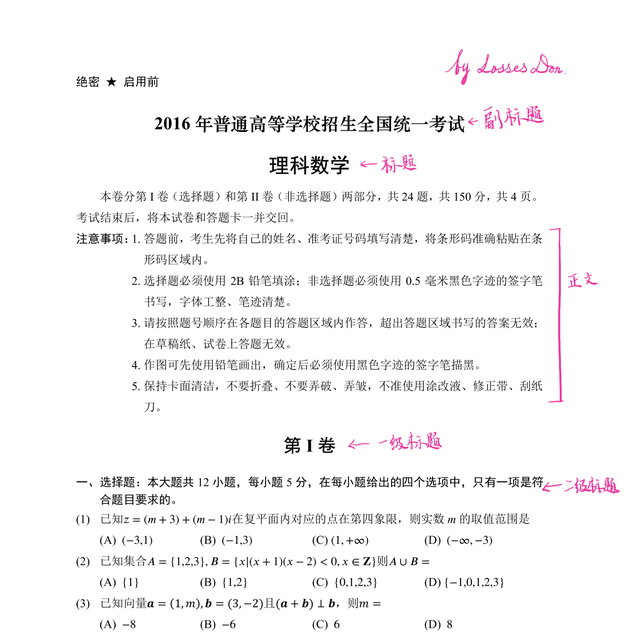
比如我们每个人的噩梦高考试卷:

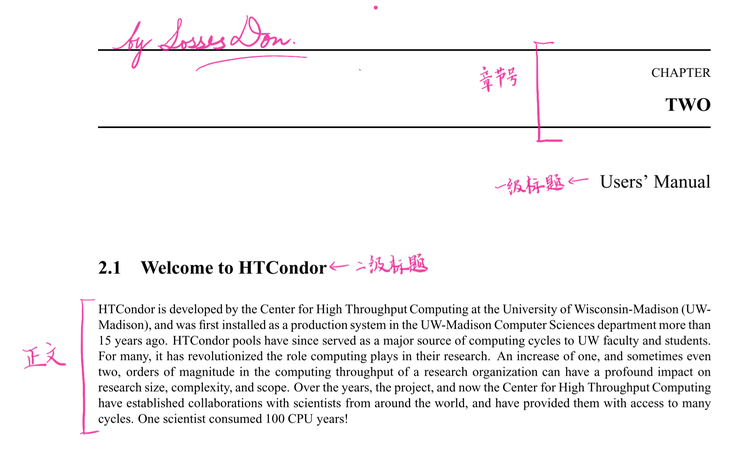
高考试卷的排版样式 开源集群队列管理工具HTCondor的用户手册:

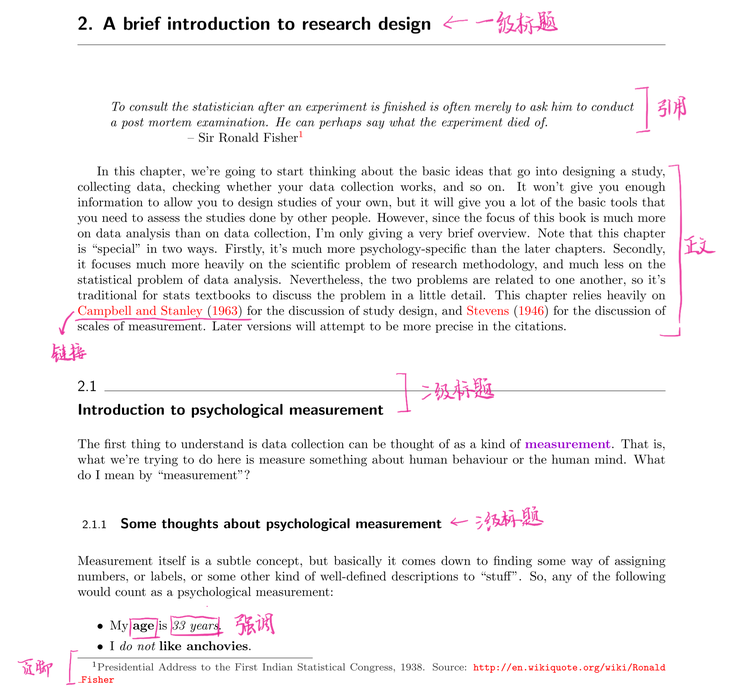
开源集群队列管理工具HTCondor的用户手册 开源心理统计教材Learning statistics with R:

开源心理统计教材Learning statistics with R 下面这种大学老师PPT风格的排版一般被视作奇葩之作,不在本次讨论范围之内,我们也不推荐您在用Word进行排版时把版面做成这种风格:

错误的排版方式 排版工具
我们推荐您按照本文介绍的顺序自定义文档的样式以在最大程度上避免设置「增强样式」,致使很多文本格式无法在全局层面进行调整。
设计样式
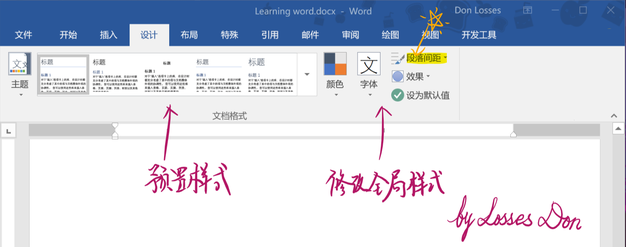
如果您的作品没有特别重要实在犯不上自己设计版面(比如本科作业)或者对自己的设计能力没有信心,那么可以使用Word当中预制的设计方案(下图左侧):

Word内置的设计方案 如果你还有点闲情逸致,可以在右侧修改这一方案的配色、字体方案和内置的段落间距。在此进行的设置的样式将被直接应用于你的整篇文本作品之中(但是该方法并不影响已经特定设置的样式)。
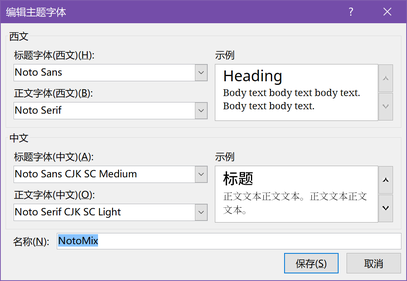
如果预制的配色方案和字体方案不符合你的口味,你还可以自己定义一套配色方案、字体方案或者是段间距方案。但是从个人平时使用的经验来讲,自定义一套自己的配色方案是非常繁琐的,并且如果没有良好的色感和设计基础,想自己配置出一套和谐的配色方案并不容易。但是字体方案相对的就简单多了,你可以根据需要自己定义中文、西文的标题字体、正文字体。

新建一个文本样式 样式库
接下来,让我们切换回开始选项卡,在这里我们可以看到一个样式库,里面陈列着各种预定义好的样式,如果我们需要设置某一段落的样式则可以将光标放在这一段上并点击样式库中的一个样式,这在定义标题或者整段引用是比较有用。如果你想仅仅对某几个字设置样式,则可以拖选想要设置的文字,并点选样式,比如你想强调某个词的时候就可以这么做。

如何新建一个样式 倘若目前样式库中没有你想要的样式(比如你想为自己论文的摘要专门定义一种样式),那么我们可以点击创建样式来新建一种样式,如果你对样式库中的样式不满意想要自己折腾一下,则可以在样式上点击右键,选择「修改」来修改这一样式。
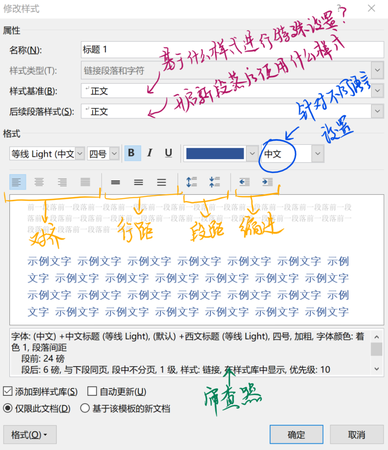
点开修改的那一刻你便打开了一个相当有趣的百宝盒,几乎所有对于文本样式的修改均可以在这一个界面中完成。

新建样式界面 在主界面中,你可以设置这一样式的基准样式(这一样式是基于什么样式修改的?)、后续段落样式(换段之后使用什么样的样式?),不同语言使用的字体和颜色以及对齐方式、行距、段落及缩进。
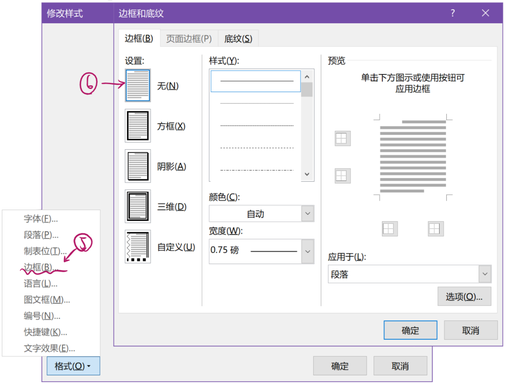
如果你想深入设置更多内容,则可以点击左下角的格式按钮,在弹出的菜单中,你可以更加细致的进行字体、段落设置,还可以给段落增加边框,甚至可以指定快捷键。请注意,为样式指定快捷键在大量排版文本时是相当有用的,我个人平时习惯将常用样式的快捷键设置为Ctrl+数字键,这样就无需在设置样式时把手换到鼠标上,借此提高效率。
在主界面中有一个样式审查器,这一工具展示了该样式基于什么样式做了什么样的特殊设置。如果被继承的样式发生了变化,则所有基于该样式的样式都会发生变化,而该样式指定的特殊格式则不发生变化。
下面是一个例子:
字体: (中文) +中文标题 (等线 Light), (默认) +西文标题 (等线 Light), 四号, 加粗, 字体颜色: 着色 1, 段落间距段前: 24 磅段后: 0 磅, 与下段同页, 段中不分页, 1 级, 样式: 链接, 在样式库中显示, 优先级: 10 基于: 正文后续样式: 正文
样式管理器
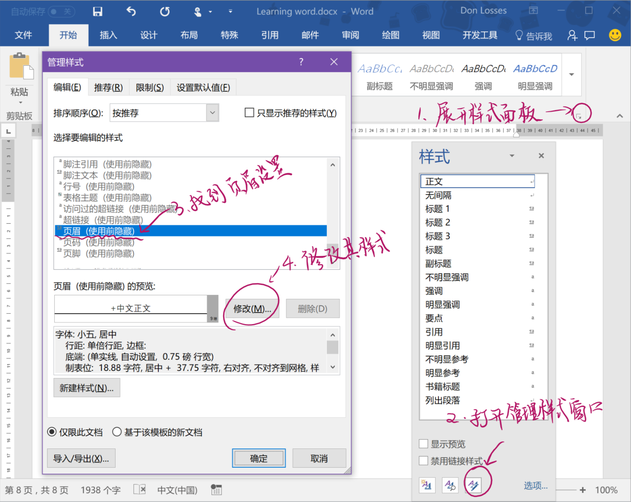
不知各位有没有遇到过这个情况,不小心双击页面顶端打开了页眉编辑器,页眉下方的位置就出现了一条黑线,用尽各种方法也除不掉这条黑线。让我们来分析一下这条黑线出现的原因:默认情况下,你的文档「不存在」页眉,在你双击页眉时「激活了」页眉,页眉相应的样式也被设定在了文档中。这时如果你想要优雅地删除掉这条黑线,可以打开样式管理器:

样式管理器 
移除黑线 实际上,我们可以通过这种方式编辑相当多的样式,比如改变整篇文档超链接的样式、修改目录的样式等。
检查器
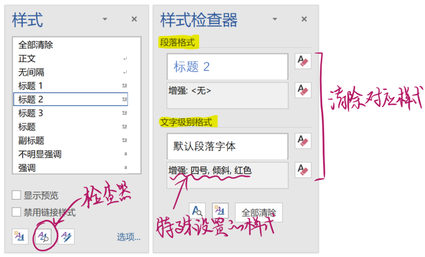
最后再来看一下样式检查器:有时我们很难辨别一个样式究竟是通过特殊样式叠加上去的还是通过样式库设置的,这时可以利用样式检查器进行检查:

样式检查器 这项功能在多人协作时格外好用。
结语
如果理解了Word的产品逻辑,高效率的使用Word并不困难,但无奈当下很少见到有人能够耐下性子好好研究一下这个东西。所以,下次如果有人在大厅广众之下抱怨Word难用,你大可以把这篇文章甩在他脸上(就像我把这篇文章甩在很多人脸上一样⸜(* ॑꒳ ॑* )⸝)。

Nginx + HTTPS + Node.js 简易配置教程
本文于2019年1月19日有更新,添加了
systemd守护进程的配置方法。毕业论文写完了、答辩搞定了,回家呆一周之后就要去北京当烟酒僧了,在长春的同学该考研的考研、该忙毕业的忙毕业,大家都没时间搭理我,一个人在家好无聊……没错,我就是超级边缘人螺丝Ỏ̷͖͈̞̩͎̻̫̫̜͉̠̫͕̭̭̫̫̹̗̹͈̼̠̖͍͚̥͈̮̼͕̠̤̯̻̥̬̗̼̳̤̳̬̪̹͚̞̼̠͕̼̠̦͚̫͔̯̹͉͉̘͎͕̼̣̝͙̱̟̹̩̟̳̦̭͉̮̖̭̣̣̞̙̗̜̺̭̻̥͚͙̝̦̲̱͉͖͉̰̦͎̫̣̼͎͍̠̮͓̹̹͉̤̰̗̙͕͇͔̱͕̭͈̳̗̭͔̘̖̺̮̜̠͖̘͓̳͕̟̠̱̫̤͓͔̘̰̲͙͍͇̙͎̣̼̗̖͙̯͉̠̟͈͍͕̪͓̝̩̦̖̹̼̠̘̮͚̟͉̺̜͍͓̯̳̱̻͕̣̳͉̻̭̭̱͍̪̩̭̺͕̺̼̥̪͖̦̟͎̻̰_Ỏ̷͖͈̞̩͎̻̫̫̜͉̠̫͕̭̭̫̫̹̗̹͈̼̠̖͍͚̥͈̮̼͕̠̤̯̻̥̬̗̼̳̤̳̬̪̹͚̞̼̠͕̼̠̦͚̫͔̯̹͉͉̘͎͕̼̣̝͙̱̟̹̩̟̳̦̭͉̮̖̭̣̣̞̙̗̜̺̭̻̥͚͙̝̦̲̱͉͖͉̰̦͎̫̣̼͎͍̠̮͓̹̹͉̤̰̗̙͕͇͔̱͕̭͈̳̗̭͔̘̖̺̮̜̠͖̘͓̳͕̟̠̱̫̤͓͔̘̰̲͙͍͇̙͎̣̼̗̖͙̯͉̠̟͈͍͕̪͓̝̩̦̖̹̼̠̘̮͚̟͉̺̜͍͓̯̳̱̻͕̣̳͉̻̭̭̱͍̪̩̭̺͕̺̼̥̪͖̦̟͎̻̰。
本着打发时间的目的,给博客加了个留言板,部署程序的时候遇到了不少相当有意思的问题,所以写了这篇教程记录一下各种各样的踩坑历史d(`・∀・)b。
这篇文章将包含如下内容:使用 Nginx 作反向代理配置服务器时 Node 程序的坑点、如何为 Node 程序配置 Let’s Encrypt 的 SSL 证书、如果你打算使用 WebSocket 技术的话,需要处理的雷点。

您很可能是国产网银插件的受害者
今年一月份的时候Surface闹出了蓝屏问题,错误代码是
IRQL_NOT_LESS_OR_EQUAL。讲道理,我这种守序的Windows使用者不太应该因为瞎调什么系统设置或者安了奇奇怪怪的东西搞得系统闹肚子_(┐「ε:)_,把近期装的软件逐一卸载掉之后还是会不停蓝屏。把蓝屏产出来的dump发给了Microsoft Community的职业「网管」之后,他们帮我分析出了出问题的地方是一个挂在系统下面的驱动:
CCInputProtect_x64.SYS,描述是:CloudCore Input Protector,放狗搜一下,发现了「北京银盾思创网络技术有限公司」,咦?
考研心理学专业课笔记发布!
警告:这不是一本教材,只是一本笔记而已,考研复习必须以教材为基准,如果实在哪里看不懂了可以来我的笔记翻翻,不要把我的笔记当成考研教材,不能只抱着这本笔记看!也不能只抱着任何一本考研参考书、只抱着任何人的笔记看!你一定会被坑的!
在我考研复习的时候,经常向朋友吐苦水,那时朋友安慰我:「等你考上了之后再回来看这些东西,就会发现这都不是事儿」。现在我折腾完考研了,再回想起那段孤独而痛苦的日子,却不觉得那是可以不当一回事的日子。在这地狱般的一年半里,我走了非常多的弯路,也做了许多错事,为了让我们这群老前辈的尸骨能发挥些许作用,我在考完试之后做了许多的工作,希望能给后辈们减少一些不必要的工作,更好的将精力集中在真正应该做的工作上。本册笔记就是我做的诸多工作之一。
我考取的是北京师范大学脑与认知科学学院的硕士研究生,初试的专业课成绩是234分,这个分数并不高,因此如果有读者想要拿比这个高的分数,那么是否要使用我的笔记是需要好好斟酌一下的。
我在这本笔记上付出的心血是巨大的。每一页的图稿扫描都需要五分钟的时间,之后还需要进行图稿处理、整理、修订,对于读者可能看不懂的内容,我还进行了改写和内容补充,最后做装帧设计、打页码、做目录、组装成pdf。在接下来的日子里,我可能还需要对本笔记进行持续的修订工作。
整理完这些电子稿件之后,我的同学劝我直接把笔记拿出去卖,这东西能卖个好价钱,但是我不假思索的否定了这个提议,因为我认为:「知识的流通性远比金钱更加重要」。如果您支持我在做的事情,或者因本笔记获益,请考虑向本项目捐款,支付宝二维码附在文后。

北师脑院考研初试不完全购物指南(咦?
注:本文只是我的一家之言,有些观点可能比较激进,各位可以多参考一些其他人对考研复习的观点,在这里提供我朋友写的一篇文章和我学长写的一篇文章,大家同样可以参考一下,下面是正文。
大家好我是刚考完研,现在整个人仰面放空的五金件螺丝。(つ´ω`)つ
今天撰写的这篇文章主要是为了给考研后辈们提供一些具有较强操作性的建议,帮助各位在各个方面都少绕些弯路,在考研的这段日子里将精力更多的集中在能有效提高成绩的活动中。本文比较适合身处教育水平不是那么高的高校的学生,或者在相对较为优秀的高校,但是整日仰面放空的学生。

北师脑院考研复试不完全指南
大家好我是已经被强制剃了长发,在火车上连连被小朋友叫叔叔的二十三岁的苍老大叔σ(´∀`*)。
刚从北京折腾回来,趁着复试的经历还没被忘光,赶紧着手把这篇复试相关经验总结写出来,给各位还没去复试的同学参考一下。因为早上没到五点钟下火车,到了寝室就直接开始写,整个人困成了一坨屎,所以就不写多余的东西,我们简洁明了的直接开始吧。

大学生创业竞赛参赛指南
我个人算不上一个比较优秀的学生,参加的比赛也没有拿到过特别高的奖,一次吉林省一等奖一次国家级二等奖。但是因为的确有很多人通过很多渠道问过我相关的问题,所以抽空写了这篇文章做一些经验总结,仅供各位参考。
本文将从题目选择、团队建设、比赛筹备和答辩准备这几个角度讲讲在筹备创业比赛当中需要注意的问题。因为我们团队在比赛的时候本着娱乐第一的精神并没有考虑把项目落地真正赚钱,所以一直参与的是创业计划赛,所以在实践赛上我没有什么经验,本文也无法为参加实践赛的学生提供足够有价值的信息,请各位读者开始阅读前知晓。




